Nordstrom Looks Manager
The Challenge
Many people feel lost when it comes to dressing for a special event, or even navigating day to day fashion options. Our team was working on a tool to enable fashion curators to pull together online offerings that collectively make a "look." The "Your Look” feature on store site product pages was to provide guidance on how to pair items, in variations from casual to dressy. We were focused on the magic happening behind the scenes. Our magic was in empowering curators to express thier creativity and not get hung up on the process. Insight into product availability had to be accessible and easy. My particular focus was on features around campaign collaboration and management of curator groups and profiles.
The Process
Serving as a UX liaison between the product owner in Seattle and the development team in Denver, I ensured the product vision was executed in a way that users would find clear and intuitive. I also began to assist with program management, helping to coordinate development efforts by working with the team manager to define feature requirements both from a UX/UI and development perspective. When creating new features, of course consideration needed to be given to the interface, but I also helped to organize work around backend pieces like database queries and API management. One of the ways I helped to prioritize effort was in doing a UX analysis on opportunities for improvement based on user pain points.

Translating Analysis to Design
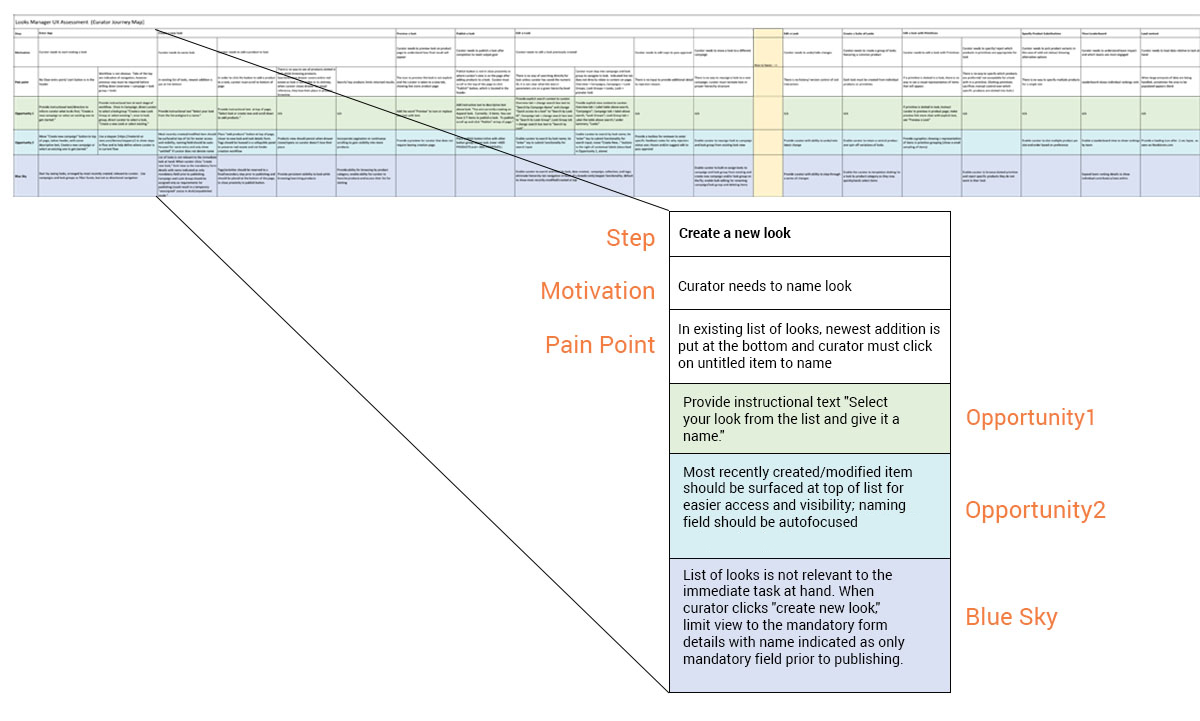
Initially, I compiled an analysis of a three-tiered approach to addressing user needs:
- The first level was low-hanging fruit - quick and easy wins like labeling and descriptions to provide the user more context.
- The second level was a little more involved from a technical and design perspective, requiring component changes or layout reform.
- The third level was "blue sky" or things we could do if time and resources were under no constraints. This was more conceptual in nature and was intended to start conversations.
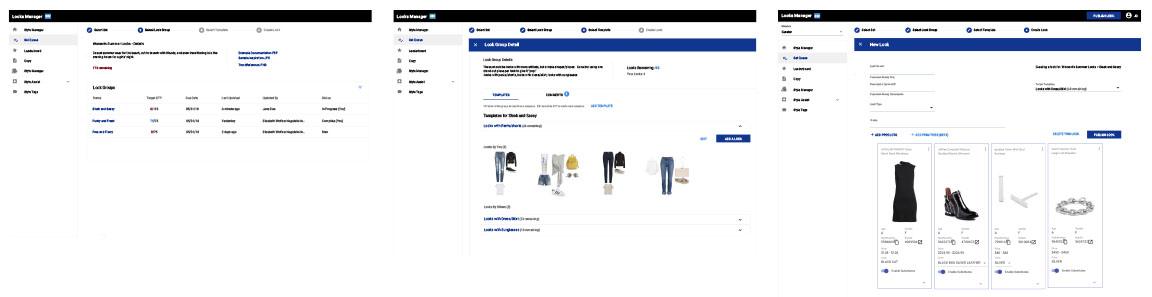
Our tool leveraged the material design framework, so the basis around components and styling was already laid. Keeping true to established design patterns, a consistent user experience was created as new functionality was introduced.

Delivery and Outcome
Ultimately, the UX artifacts I contributed clarified workflows for new features. I helped to point out which components were appropriate to leverage for given interactions and reinforce consistent patterns. The wire-frames and high fidelity mocks also helped communicate desired outcome between the product owner and dev team, and gave direction to our user stories. Facilitating conversation about the problem and solution spaces fostered deeper understanding about our purpose and goals.